Blogger/Blogspot Contact Page Doesn't Work From Widget | 2017
Last edit 10/21/2017
<div dir="ltr" style="text-align: left;" trbidi="on">
<div style="text-align: center;">
C o n t a c t M e
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Email*" required="" size="30" type="text" value="" />
<textarea class="contact-form-email-message" cols="31" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message*" required="" rows="3"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
Blogger is the editorial service one account has, and Blogspot is the host aka domain. That's for clearing things out. What does it have with the contact form?
When you anticipate yourself to be a decent blogger or publisher, you should have been familiar with SEO things, it's the acronym for search engine optimization. It's something that will influence your site/blog visibility on the internet.
With the latest development Google has on its penguin algorithm to crawl and index sites, shallow contents including ineffectual blogs might be removed from indexing, or at least decreased in page ranking. A publisher who expects visitors cannot ignore the element that would enhance their credibility such as contact form.
Contact form alone is essential in its way of delivering messages from writer to reader so a good-standing relation can be built even without speculating much about SEO.
When you anticipate yourself to be a decent blogger or publisher, you should have been familiar with SEO things, it's the acronym for search engine optimization. It's something that will influence your site/blog visibility on the internet.
With the latest development Google has on its penguin algorithm to crawl and index sites, shallow contents including ineffectual blogs might be removed from indexing, or at least decreased in page ranking. A publisher who expects visitors cannot ignore the element that would enhance their credibility such as contact form.
Contact form alone is essential in its way of delivering messages from writer to reader so a good-standing relation can be built even without speculating much about SEO.
<div style="text-align: center;">
C o n t a c t M e
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Email*" required="" size="30" type="text" value="" />
<textarea class="contact-form-email-message" cols="31" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message*" required="" rows="3"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
The codes above are what I tried on my contact page, but if you just copy paste, it won't work or only appears in deformed form. There are necessary steps and components you have to provide in your blogger dashboard and page-editing area whereas:
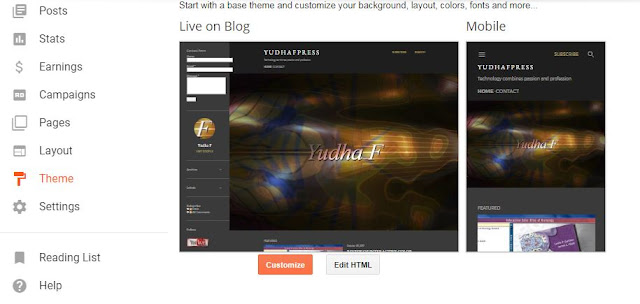
> go to layout > add a gadget > more gadget > contact form > You got your widget now ✓
First thing first, the widget works fine, it's only the "page" I made from the widget that doesn't work.
And there are additional steps to make a blog contact page:
> inspect your widget in your blog and copy its HTML code (or just copy from above or search in other blog/internet, e.g., bloggertipstricks.com)
> Create a page
> Give title, "Contact" will be great
> Open HTML editor
> Open page setting in the right panel
> Choose "Don't allow, hide existing reader comment"
> Choose "Press "Enter" for line breaks"(other older blogs suggest "use <br> tag", but in my case it's just messed up)
> Paste the code
> Preview and check (the HTML elements might not appear right in the "compose" editor but will emerge fine in the preview)
> Publish
> Lastly, other older blogs also suggest you hide the widget because you now have the contact page. They recommend you to do it before you create the page. You can do it by choosing one of these three ways:
- 1st Choice
Edit the theme HTML and add the codes below before ]]></b:skin> and then save it.
div#ContactForm1 {
display: none !important;}
- 2nd Choice
Just deselect the "Show Contact Form" box in the gadget edit button.
- 3rd Choice
Customize the theme.
Congratulations, You Finished It!
Now try sending a message with different email through it. In my blog, it doesn't work. It can be different with yours though.
But why make a page if the widget works?
Previously I intend to make a website, and the appropriate place to put contact form is on a page, but somehow I just came to Blogspot. Its sidebar is narrow and less aesthetic though. So I decided to create the page.
Related
Embedding Google Form as Contact Page on Blogger/Blogspot.Embedding 123 Form Builder Output as Contact Page on Blogger/Blogspot.
Embedding POWr.io Plugin as Contact Page on Blogger/Blogspot.
Overall POWr, 123, and Google Form Builder Comparison Details.
If you are in the same boat as me
1. You either just add the contact form gadget and forget about making its page or,
2. Try making a page by utilizing alternatives such as embedding a plugin.
There are three plugins I've tried (Google Form, 123 Form Builder, and POWr.io). I'll write about it in different posts, later in the future.






Thank you for sharing your thoughts and knowledge on this topic. This is really helpful and informative, as this gave me more insight to create more ideas and solutions for my plan. I would love to see more updates from you.
ReplyDeleteInternet Marketing
You're welcome Nina, I appreciate it
Delete