Embedding POWr.io Contact Form Plugin as Contact Page on Blogger/Blogspot
 | |
|
In the search results, the metadata said about a tutorial, but the site turns-out filled with only promotions and testimonies about them being good looking. It somehow raised my suspicions; I reluctantly clicked "Get Started".
Related
Blogger/Blogspot Contact Page Doesn't Work From Widget | 2017.Embedding Google Form as Contact Page on Blogger/Blogspot.
Embedding 123 Form Builder Output as Contact Page on Blogger/Blogspot.
Get Started
It's so easy, basically Connect > Content > Design > Save. Here's the breakdown:1. Connect
- Title:
Contact
- Send me notifications at:
Your email or any email or not at all.
- Form Elements
Can be multi-step ★ and include 20 types of field which are:
- Multiple Checkboxes
- Multiple Choice
- Checkbox
- Multiple Images ★
- Text Box
- Address
- Date and time
- Email address
- Number
- Phone
- URL
- Paragraph
- File upload ★
- Image ★
- Dropdown
- Label
- Line break
- Spacer
- Signature ★
- Step ★
- View Form Responses
It's where you can check any message sent through the form, and because we're just making it right now, you'll see nothing.
2. Content
 |
| 9 Contents |
- Description and Button
- After User Submits
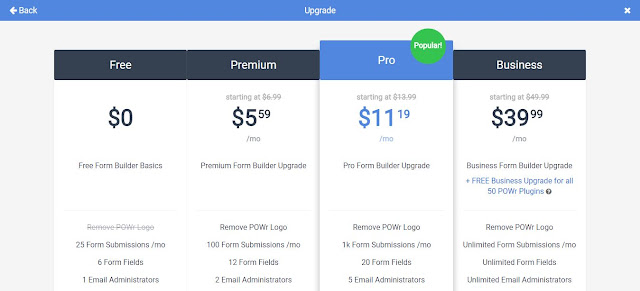
- Require Payment
- Captchas
- Text Messages (SMS)
- Mailchimp ★
- Custom Admin Email
- Printing ★
- Google Sheets ★
3. Design
- Layout
- Get More Clicks
- Background
- Fonts
- Submit Button
- Plugin Size
- Border
- Advanced
- Remove POWr Logo ★
Star (★) icon means you need to upgrade to use them.
 |
| In viewer panel you can change the background to black. |
See, I thought "Get Started" would lead me to a tutorial but instead, I was tricked again to try and make a contact form directly. Despite that, it was a smart way for a visitor engagement, and the result is good looking.
4. Save
If you haven't logged in, it will ask you to, or your progress will be in vain. Then choose "Add To Blogger Page/Post.
The Tutorial
Here comes what I was looking for, served in a quick step screen-shot with the arrow, Blogger style. In the middle of the tutorial exists a box containing the embed code.
1. Create a Page
1. Create a Page
 |
| Page and Post are different, page is static while post isn't. Contact is commonly put in a page. |
2. HTML Mode > Paste - and dont forget to select "Don't allow comment, Hide existing" in Page Settings -
3. Visit the Blog Page and customize it live while still logged-in your POWr account.
 |
| Customize on Live page |
Related
Compared to Google and 123 Form Builder; it's better looking; very easy to use in merely three steps, just as how tricky it lures visitors. The process is in a standalone page, giving a broad view of the becoming plugin. I can customize my widget live on the page for a better result. It's professionalism outrun Google and 123.
Unfortunately, unless you upgrade your free plan, the scammy atmosphere won't end. I have seen some advertisement showing up on my contact page since I published it. There is also a report in that thread which person used a slideshow plugin.
The features complemented in the free plan are the necessary few and useful, though less compared to 123. But if you are a design geek, you might agree that this plugin stands out more for its aestheticism.






















Thanks nice post !!SMS plugins are one of the best ways to send SMS directly from the browser. SMS plugins help you to create a buzz in the market and making your marketing much easier than other traditional means of communication.
ReplyDeleteYou're welcome :)
Delete